티스토리 html코드로 애드센스 광고 중간에 넣기
애드센스 광고게재 승인이난 티스토리 블로그는 많은 수익을 내기 위해서 많은 트래픽이 생겨야 하는데 트래픽을 높이기 위해서는 적절한 위치에 광고배치를 하는것이 가장 중요하다고 생각합니다. 방문자 수도 역시 매우 중요하지만 광고배치에 따라 방문자 수 2,000명 블로그 보다 1,000명 블로그의 수익이 훨씬 높을때도 있습니다.
저번에는 서식을 활용한 중간광고 배치를 알려드렸는데 이번에는 html코드를 복사해 html로 넘어가서 간단하게 광고를 넣는 방법에 대해서 알려드리겠습니다. 서식을 활용한 방식이 궁금하신 분들은 링크를 참조해주시면 됩니다.
서식활용 광고배치
티스토리 본문 중간 애드센스 광고 넣기 서식 활용
- 티스토리 본문 중간 애드센스 광고 넣기 서식 활용 - 티스토리 블로그 운영을 하는데 광고 트래픽을 올리기 위해서는 광고 배치가 정말 중요하다고 생각합니다. 최근 자동 배치로 바뀌면서 상
wkdrntkak12.tistory.com
광고 만들기

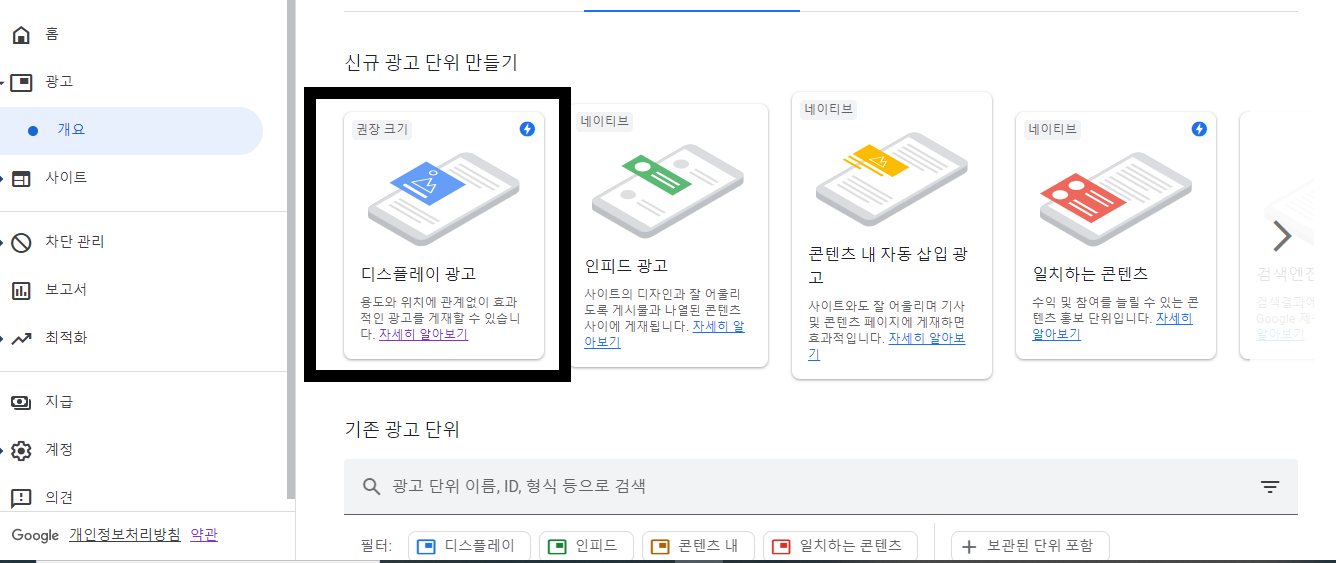
먼저 본문에 배치하기 전 광고를 만들기 위해 애드센스 페이지로 들어와서 '왼쪽 광고를 클릭하고 가운데 광고 단위 기준을 클릭'해주세요.

검정색 네모안의 디스플레이 광고를 클릭해주세요.

여기서 맨 위쪽 제목은 자신이 정하고 싶은걸로 정하시면 됩니다.(예 : 중간광고 1, 중단 1, 본문중간 1, 중 상단 1, 중 하단 1) 본문 글이 길면 중간에 두개정도 배치도 가능하니 중상단, 중하단 이렇게 구분짓는 방법도있습니다.
모양과 크기는 사각형, 반응형으로 지정되어 있으니 건드릴 필요없이 바로 만들기를 클릭해주세요.

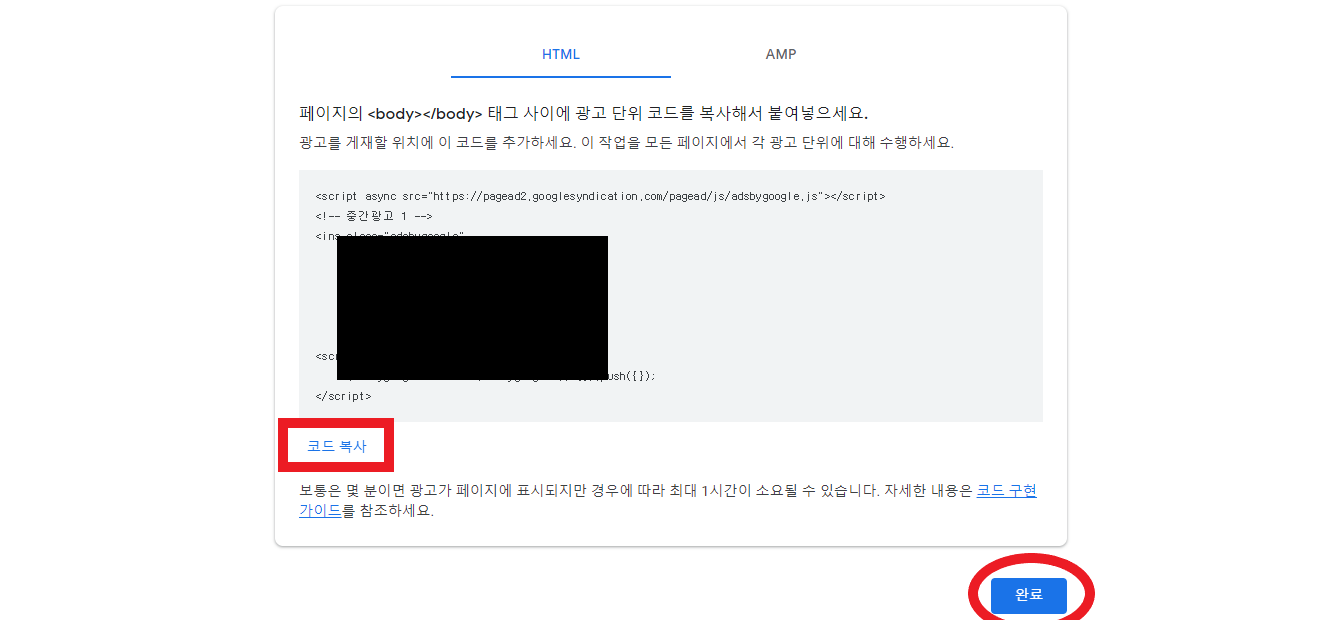
광고코드가 나오면 코드 복사를 클릭 후 완료를 클릭합니다. 이렇게 중간에 삽입할 코드를 만들었는데 이제 만들어놓은 코드를 본문 html에 삽입을 해야됩니다. 이제 본문 중간에 넣는 방법에 대해서 알려드리겠습니다.
중간광고 넣기

먼저 티스토리 블로그에 와서 항상 포스팅 하던대로 글을 작성합니다. 본문 글을 다 작성한 뒤 자신이 광고를 넣고싶은 위치에 광고 1을 작성해 표시해주세요.
표시해 두었으면 상단 오른쪽 기본모드를 클릭하고 세번째 HTML을 클릭해주세요.


HTML로 들어가면 방금 표시해둔 광고 1이 보입니다. <p>와 </p>사이 광고 1만 삭제하고 애드센스 페이지에서 복사해온 코드를 <p>, </p>사이에 그대로 붙여넣기 해주세요.
붙여넣기를 했으면 다시 우측 상단 오른쪽을 클릭해 기본모드로 돌아가주세요. 처음 하시는 분들은 글을 길게 작성하면 한번에 찾기가 힘들 수도 있으니 HTML화면에서 Ctrl+F를 사용해 검색으로 찾으시면 더욱 편하게 찾을 수 있습니다.

기본모드로 돌아가면 이렇게 SCRIPT가 두 개 들어가있는 것이 보입니다. 정상적으로 삽입 됐다는 뜻입니다. 본문 글 작성이 끝나고 광고삽입까지 끝났으면 완료를 클릭해 글 발행만 하면 끝입니다.
쉽게 바로바로 서식을 활용하는 법도 있고 사용하는 사람도 많이 있지만 이 방법이 익숙해서 중간광고를 넣을 경우 항상 html코드를 복사 붙여넣기 방식을 사용하게 되네요. 어느곳에 배치하냐에 따라 트래픽차이가 많이 나는데 자신의 글 포인트 부분, 최적의 위치에 게재하는 방법이 가장 좋은 방법입니다.
'정보' 카테고리의 다른 글
| 구글 애널리틱스 연결 애드센스 계정 안보일때 연결하는 법 (0) | 2021.03.19 |
|---|---|
| 네이버 블로그 vs 티스토리 어떤걸 시작할까 장단점 알아보기 (0) | 2021.03.19 |
| 티스토리 본문 중간 애드센스 광고 넣기 서식 활용 (0) | 2021.03.18 |
| 다음 키워드 검색량 조회하는 법 카카오 키워드 광고 (0) | 2021.03.18 |
| 네이버 서치어드바이저 웹마스터 도구에 티스토리 검색등록 하는법 (0) | 2021.03.17 |



댓글